
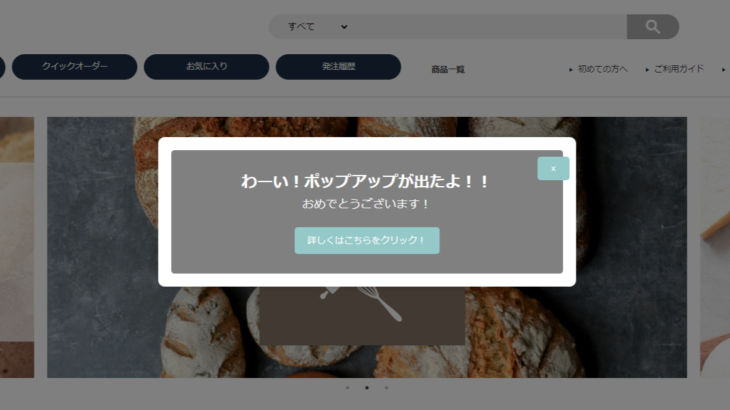
サイトを開くと表示されるポップアップウィンドウを自社サイトでも表示したいと思うことはありませんか?
本記事では、HTMLやCSSの詳しい知識がなくてもAIツール(ChatGPT)を活用してポップアップを作成する方法を、解説しています。コードが苦手な方でも、AIの力を借りて効果的なポップアップを作成し、サイトの利便性を向上させる方法を学べますので、ぜひご一読ください。
ポップアップウィンドウとは?モーダル・ダイアログとの違い
ポップアップウィンドウとは、ウェブページ上で一時的に表示されるウィンドウのことを指し、広告や通知、またはフォーム入力などの情報を表示するために使用されます。ユーザーがメインのウェブページを閲覧している際に、ポップアップウィンドウが自動的に表示されることで注意を引くことができます。
一方、モーダル・ダイアログもポップアップの一種ですが、モーダルはユーザーの操作を一時的に制限するウィンドウです。画面中央に表示され、背景が暗くなることで、ユーザーはポップアップ内の操作を完了するまで元の画面に戻れません。これにより、重要な情報の提示や確認作業に適しています。
ダイアログはユーザーに対して質問やメッセージ等を表示し、何らかの反応を求めるもので、モーダルか非モーダルかによって操作制限があるかどうかが異なります。
本記事ではポップアップを主に解説しますが、用途や目的に応じて、適切なタイプを選びましょう。
HTML/CSS/JavaScriptでポップアップをつくるには?
一般的にコードを使ってポップアップを作るには、3種類のプログラミング言語を利用します。
それがHTML,CSS,JavaScriptです。
それぞれの言語で異なる役割を持つコードを記述し、それを組み合わせることでポップアップを作成することができます。
下記に簡単に内容をまとめたのでご覧ください。
1、HTMLで構造を作成
はじめに、ポップアップの構造をHTMLで作成します。具体的にはポップアップのコンテンツ(内容)を含む要素と、それを表示するためのトリガー(例:ボタン)を作成します。

2、CSSでスタイルを追加
ポップアップの見た目をCSSで整えます。色やサイズをはじめ、ポップアップの表示箇所などを管理するためのスタイルを設定します。

3、JavaScriptで動作を追加
ポップアップの表示・非表示を制御するためのJavaScriptコードを追加します。

AI(ChatGPT)を使ったポップアップ作成の実践
ここまでの記事の中で、「コードって難しい」「コードとかよくわからない」と思った方もいるかと思います。
しかし、この知識不足をAIが解決してくれます!
AIを使うことで知識ゼロでもコードを作成して、ポップアップをサイトに表示することが可能です。
本記事ではChatGPTを用いてHTMLとCSSのみでテキストベースのポップアップのコードを作成していきます。
では、早速実践していきましょう。
1、ChatGPTを開く。
ChatGPTは無料版と有料版がありますが、今回は無料版に登録して利用しています。現在無料版では「GPT-4o.」が制限付きで利用可能です。(2024年9月12日時点)
▼サイトへのリンク
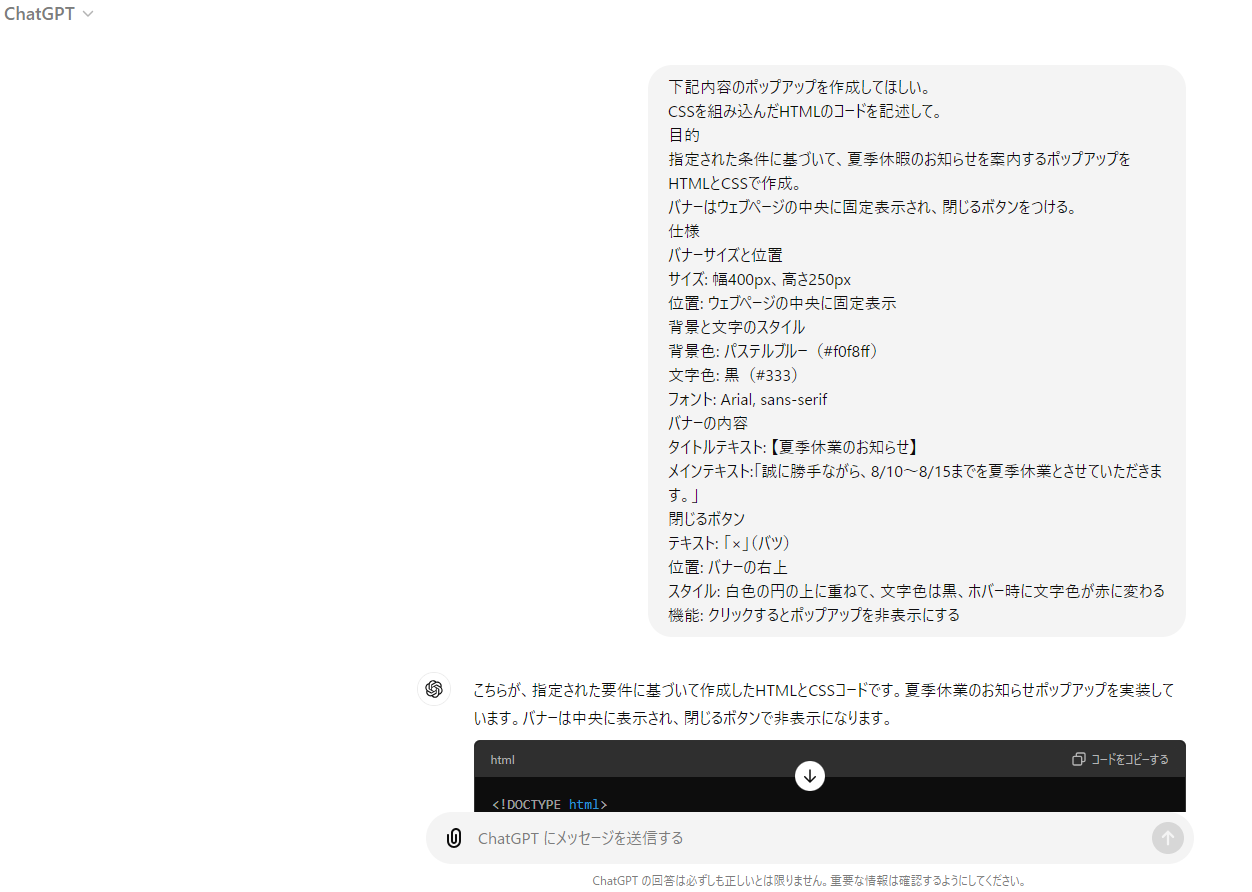
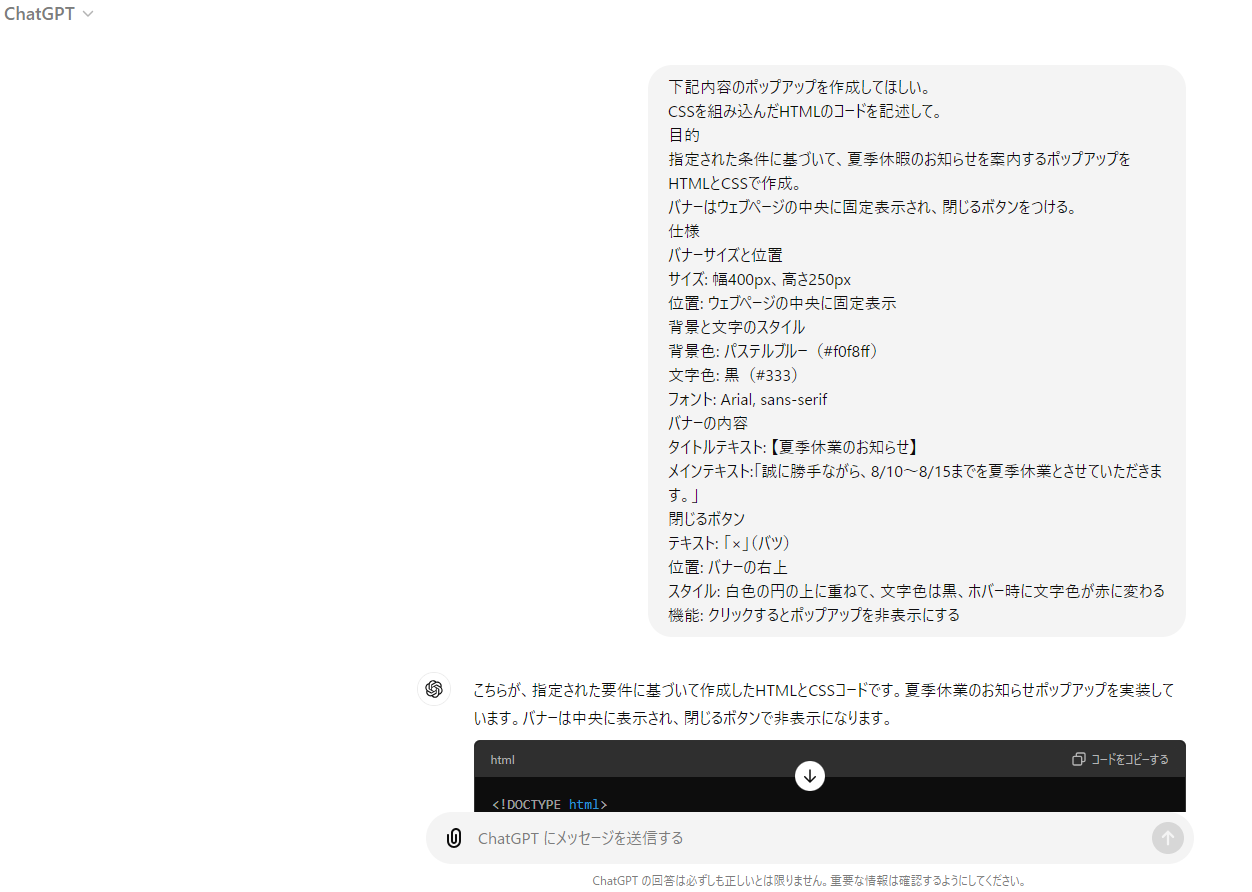
2、ChatGPTにメッセージを送信してみる
ChatGPTに下記の指示内容をコピペして送ってみましょう。
下記内容のポップアップを作成してほしい。
CSSを組み込んだHTMLのコードを記述して。
目的
指定された条件に基づいて、夏季休暇のお知らせを案内するポップアップをHTMLとCSSで作成。
バナーはウェブページの中央に固定表示され、閉じるボタンをつける。
仕様
バナーサイズと位置
サイズ: 幅400px、高さ250px
位置: ウェブページの中央に固定表示
背景と文字のスタイル
背景色: パステルブルー(#f0f8ff)
文字色: 黒(#333)
フォント: Arial, sans-serif
バナーの内容
タイトルテキスト: 「【夏季休業のお知らせ】」
メインテキスト:「誠に勝手ながら、8/10~8/15までを夏季休業とさせていただきます。」
閉じるボタン
テキスト: 「×」(バツ)
位置: バナーの右上
スタイル: 白色の円の上に重ねて、文字色は黒、ホバー時に文字色が赤に変わる
機能: クリックするとポップアップを非表示にする

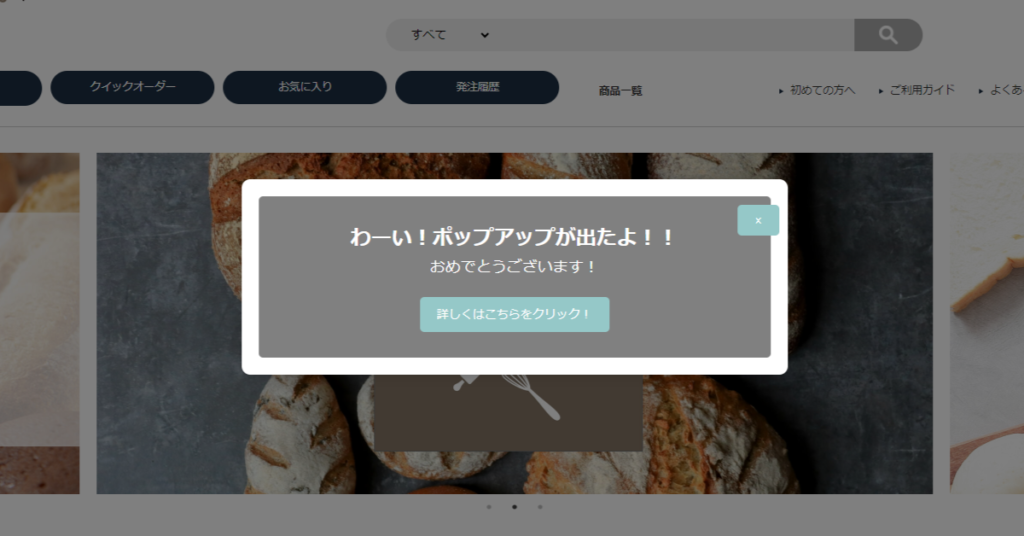
上記に対する回答で差異はあるかと思いますが、画像のようなポップアップバナーを表示するコードをChatGPTが作成してくれます。

これでポップアップバナーのコードは完成です!
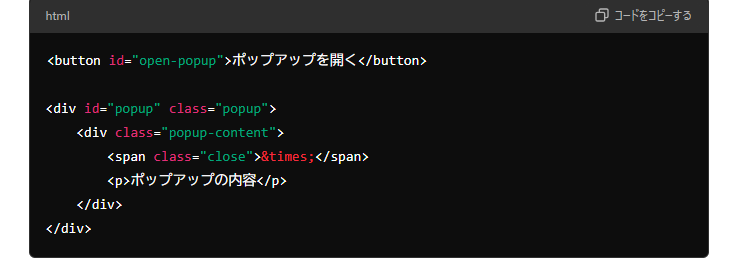
コードをコピーするをクリックしてコードを取得してください。
コードだけだとどのようなポップアップが作成されたのかは分かりません。そのため、ポップアップのデザインを実装前に確認したい場合は、下記リンクなどのHTMLの検証サイトを利用して確認する必要があります。
▼検証サイト例
3、内容の修正を行う
ポップアップのデザインを上記のような検証サイト等で確認した際に、ChatGPTによって最初に作成されたコードが、求めているポップアップのデザインと異なる場合があります。
その際は修正を依頼しましょう。
例1)テキストを調整したい場合
「メインテキストの文字の位置を真ん中にして」「タイトルを太文字にして」など

例2)表示箇所を変更したい
「画面の左下に出るようにして」など
例3)色を変更したい
「背景色を青(カラーコードでも可、例:#8bc8f7)に変更して」
「ボタンにカーソルを合わせたときのボタンの色は赤で×は白にして」など
例4)表示回数を制限する
「このポップアップの表示回数を5回にすることはできる?」など
上記のように依頼するとChatGPTが内容を修正したコードを生成してくれます。
もしも依頼したことによってデザインが崩れてしまった場合はデザインが崩れて修正したい箇所を別で依頼しましょう。その際デザインが崩れてしまった旨を伝えてみるのも効果的です。
もし今後のためにコードについて理解を深めたい方であれば、「表示箇所を変えたいんだけどどこをどう変更したらいい?」と聞いてみるのもよいでしょう。
まとめ
本記事では、AIを使ってゼロからHTMLとCSSのみで簡単にポップアップウィンドウを実装する方法をご紹介しました。AIツールを活用すれば、プログラミングの知識がなくても、文章で伝えることでポップアップを作成することができます。
一方でポップアップのサイトへの実装方法は、サイトを作成しているツールによって異なるため確認が必要です。弊社システムでは本記事で紹介した方法で作成したコードを用いたポップアップが、簡単に実装できます。ポップアップ以外にも、業務効率を高めるための機能がございますので、ご興味がある方は、ぜひ一度お問い合わせ下さい。